AgWest Farm Credit
Helping users find what they want while ensuring they feel in charge and have the freedom to choose.
OVERVIEW
AgWest (formerly Northwest Farm Credit and Farm Credit West) is a $30 billion financial cooperative that provides financing and related services to farmers, ranchers, agribusinesses, commercial fishermen, timber producers, rural homeowners, and crop insurance customers in a seven-state territory in the Western United States. AgWest is part of the 106-year-old Farm Credit System – the leading credit provider to American agriculture. AgWest serves customers in 59 locations throughout the West.
THE SITUATION
Over the past 12 months, The Strategies360 team has been collaborating with AgWest on their rebranding and marketing projects, resulting in the launch of their new website. They are now seeking to take it to the next level by establishing themselves as a primary source for market insights, trends, economic outlooks, and educational resources. To achieve this, AgWest is in need of a new resource hub that includes a filter and search function to assist users in finding relevant and engaging content.
DISCOVERY
Site Audit
Project Brief and Wireframe Review
Client Work Session
User Persona Review
Usability Research
UX DESIGN
Content Mapping
UI DESIGN
High-fidelity Prototypes
Content Pattern Library
DISCOVERY
As the Strategies360 Senior Art Director and UX Designer, I reviewed the project brief and wireframes given by the client. Additionally, I audited their current blogs and the Industry Insights section, which is the area AgWest plans to update.
The project requirements included the following:
Each filtered search menu should support at least three filter criteria
Vertical and horizontal search menu options
Some filters may have between 3-25 options for users to choose from
Needs to meet AgWest brand standards
Easy/intuitive
Fits on pages with a side nav
Mobile responsive experience
As I reviewed the client's filter, search design examples, and wireframes, I felt an essential step in the process had been skipped. No information was provided about the content strategy and the significance of the resource hub in the user journey. To fully understand the bigger picture, I required more details.
DEFINE
Client Work Session
My team and I arranged a work session with AgWest's marketing and communications team to talk about their vision for the resource hub. We discussed the users' journeys, marketing strategies, and content strategy, including the structure of the topics. It was great to get their insights and make sure we were on the same page! I asked questions such as:
“What types of content will this filter/search experience need to house?”
“How are your content topics structured? Primary, secondary, tertiary categories?”
“What is the percentage of users who browse the content compared to those who search for something specific?”
The Goal
The goal was to develop an interface that enables users to feel empowered as they refine their search results, leading to a gratifying sense of control and freedom to choose. Based on the user personas and current traffic analytics, I prioritized the desktop experience as the main focus while also considering all devices.
“Being in control feels good!” —Agribusiness Owner
User Personas
AgWest serves many agribusiness owners, including farmers, ranchers, commercial fishermen, and timber producers. A large percentage are legacy farmers who need to start succession planning for the next generation. Land, equipment, equity, their own retirement — how do they even begin to think about handing their business over to the next generation? Legacy farmers need to start the succession planning process to ensure a plan is in place before they can no longer run the farm.
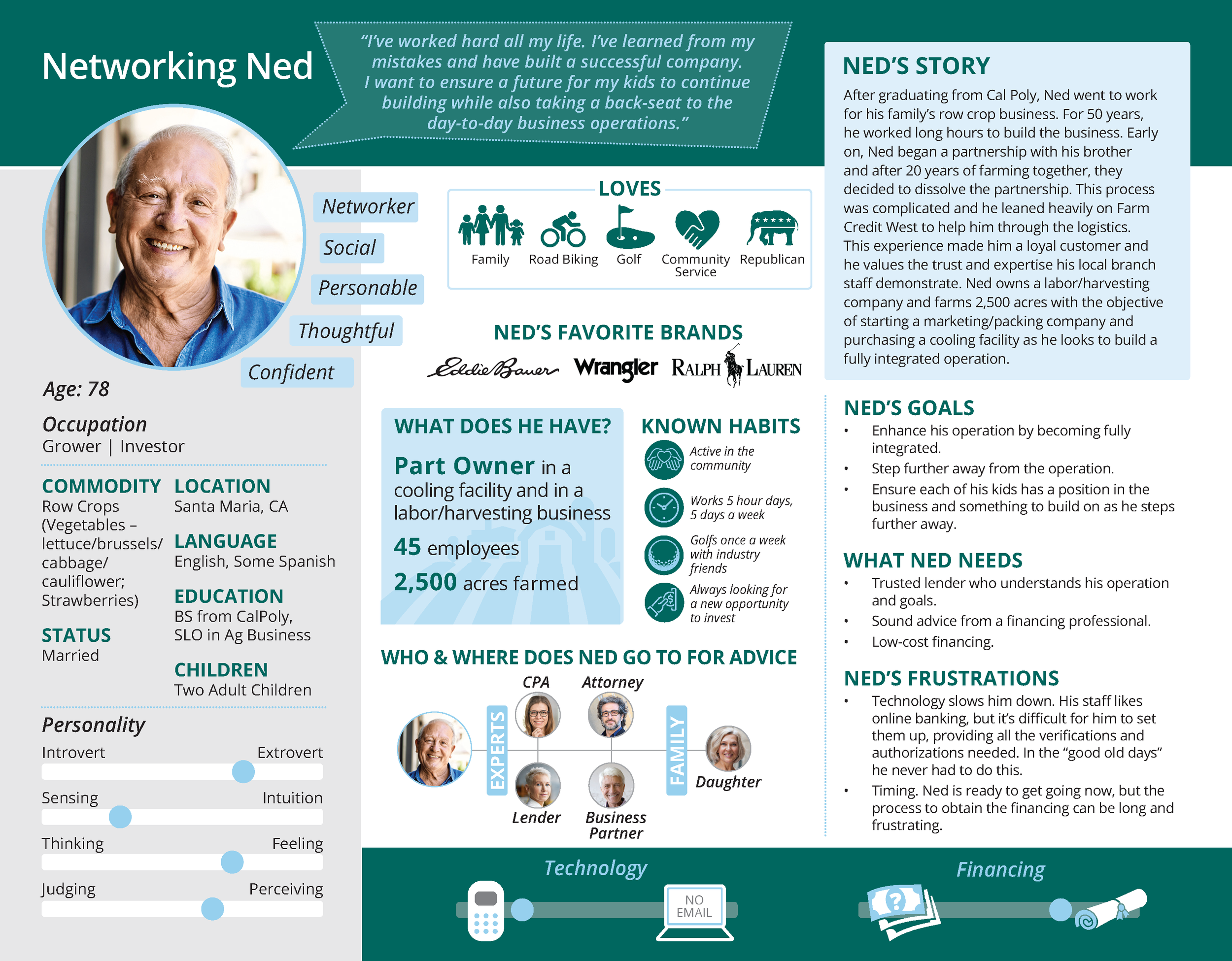
Networking Ned has plans to enhance his business operation and gradually step back from it as he prepares his children to take over. He is a loyal member of the farm credit community and constantly seeks information on market trends and agricultural developments.
Building Brad is employed in his family’s business and is the chosen successor. He aims to expand the company and create a legacy for his children. He is seeking a reliable organization to assist him in establishing the business for long-term success.
Each user has unique behaviors based on their familiarity with AgWest’s resources. Existing users prioritize content, while first-time visitors and potential clients need an intuitive experience. Researchers search for specific information while addressing different age groups is essential. AgWest aims to provide accessibility for less tech-savvy customers while ensuring that users familiar with technology can quickly access important data. The association strives to cater to the needs of all its users.
APPROACH
How might we reduce user effort and anxiety?
With hundreds of resources, what can I do to make the search experience a positive experience?
1. Remind the user what they want.
It is important to take a content-first approach to achieve good UX design. This means making content the focus of the design process and considering its opportunities, constraints, and implications. By doing so, I can optimize the delivery and communication of a site's content, taking the user experience to the next level.
To begin, I needed to consider the content types, values, the users’ regional location, and the brand’s verbal style to determine the design approach. Deciding on the appropriate headline space is crucial, whether long and descriptive or short and succinct. Designing the necessary information in a predictable format was essential to encourage users to click.
For an effective faceted search, the filter categories and values should be suitable, easy to understand, without industry jargon, and arranged by importance. To achieve this, I had to identify the categories and values, prioritize them, determine the types of content, and establish specific requirements for the properties of each card (title, date, time, image, description, tags, etc.).
2. Tell the user I’m ready for your search through visuals and interaction.
I conducted research on websites analyzing instances of well-designed UX search interfaces that adhered to Usability Consistency and Standards. Sites that demonstrated the importance of following industry conventions to establish optimal predictability and learnability. I took note of navigation types, search field placement, filter and sort functionality, and the use of accordions.
Use Case 1: REI.com with horizontal and side navigation, and tabbed pages
Use Case 2: Etsy.com with fly-out filter menu
DESIGN
Landing Page
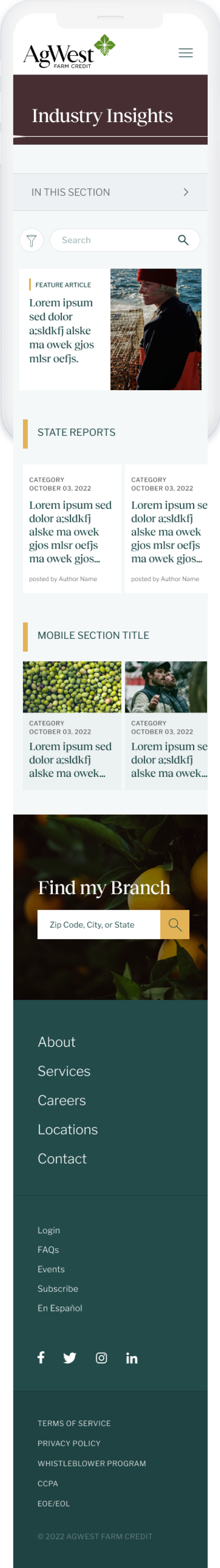
I utilized the content pattern library and style sheets that I had previously created during the branding phase to design the Industry Insights landing page. The design contains various content modules that showcase curated content.
The aim was to make browsing less stressful by presenting users with targeted content options. The featured content would be personalized according to the user's browsing history and curated by AgWest based on their marketing strategy.
The page header and general features were designed to make the transition from the "Before Search" page to the "Search Page" feel natural and seamless, giving the user the impression that they are still on the same page.
DESIGN
I developed three different navigation and functionality ideas based on the landing page.
CONCEPT 1: All-in-One Filter & Sort Solution
PROS:
Sort and Filter options are all in one place, and time spent searching for functions is reduced.
Displaying filters upfront guides the user to what they’ll find on the site. They might even search for something they hadn’t been seeking. This is great for first-time users coming to browse.
Reduces the number of pages, another time saver for the user.
CONS:
The downfall is that the user may think they can only find what is listed in the dropdown.
CONCEPT 2: Integrated Filter Menu
PROS:
The main content area displays the featured articles with a visible filter menu enabled by default.
The search field is at the top, uncluttered.
Top priority category tags: content is relevant to users based on their region. For example, farming in Washington is very different than in Arizona. Both encounter different challenges, crops, etc.
The sidebar displays filter categories and values in a predictable format.
Additional page tabs separate content that dynamically feeds into the site from a third-party app. This helps to keep content types together.
The user stays on the page, and new content refreshes in place.
CONS:
The downfall is that the user may think they can only find what appears in the main content area.
Comparing the showcased features to the posted cards may cause confusion for users regarding what they can expect to find in the main content area.
CONCEPT 3: Fly-Out Menu
PROS:
Keeps landing page simple and clean.
Fly-out menus are commonly used and familiar to the user.
Functionality is predictable.
The user is able to specify while remaining on the page.
Tooltip: alerts first-time users of where important functions are.
Menu scales down for a seamless mobile experience; Commonly used both on web apps and mobile.
CONS:
The user could overlook the filter menu button, which adds time to their overall experience. Adding a tooltip could resolve this issue.
Using a hover effect to open/close the menu could make peripheral items harder to click. Testing a click menu could resolve this issue.
DESIGN
Final Landing Page
Tooltip added to prompt users of the filter menu
The search field is easily visible and located at the center of the screen in a familiar position.
The fly-out menu allows for filtering and sorting options while staying on the same page, and easily transitions to mobile view.
Final Search Results Page
Applied filters are visible and easy to remove
The search field is static, dropdown for tags that exceed the space
Accordion in the sidebar to keep options focused and in control of the user
The articles, media, and event posts are separate. Radio buttons and checkboxes keep results for like content together in separate tabbed pages.
The content on the cards is truncated to maintain their height, keeping the grid intact.
Keeping the design system simple and purposeful is achieved by using different variants of content patterns, including those with and without images.