American Wood Council
Delivering hundreds of tools and publications to users via a content resource hub.
ROLE
Sr. Art Director, Strategies360
RESPONSIBILITIES
Creative Lead, UX/UI Design
TOOLS
Sketch, Figma, Zeplin, InVision, Bugherd, Adobe CC
OVERVIEW
American Wood Council (AWC) is a trade organization that represents 86% of the structural wood products industry, providing an organizational structure for wood products companies and associations to work together on building codes and standards, sustainability and green building policy issues, and a focused set of environmental regulations.
THE SITUATION
AWC was approaching its 10-year anniversary and had a new CEO leading the organization. They asked the Strategies360 team to design a new website with an improved user experience to enhance the perception of the organization and help users find the information and tools they need.
Website objectives:
To effectively catalog AWC’s extensive repository of content including many different types of information presented in a wide range of methods and formats.
To merge the content of three independent websites into one providing their user base with one central web experience.
To seamlessly integrate an e-commerce platform, online tools, and member portal.
To modernize the website's look and feel and create a cohesive user experience that is easy to navigate.
DISCOVER
Website Audit
Information gathering
User personas
DEFINE
Card sorting
Information Architecture
User journeys
DESIGN
Wireframes
UI pattern library
DISCOVER
As the Sr. Art Director and UX/UI Designer, I began by reviewing AWC's business strategy and marketing documents as well as interviewing the client. I learned about wood and the relationship AWC users have with wood as a product. I also conducted a site audit to evaluate the site structure and usability of their current site.
Here's what I learned:
The site is challenging to navigate due to long scrolling pages and duplicative menu links.
The content is very dense, written in technical jargon, and leads the user to dead ends or in a loop.
The site is visually outdated and doesn't clearly communicate AWC's values and points of view.
Publications are scattered throughout the site and are difficult to search.
“We have a lot of information on the website now but it’s super technical – not something that’s easy to understand.” —AWC Stakeholder
“There are a lot of products and assemblies they need to be aware of. How do we display them in a way that matches how they'll encounter them in the real world? Need to visualize!” —AWC Stakeholder
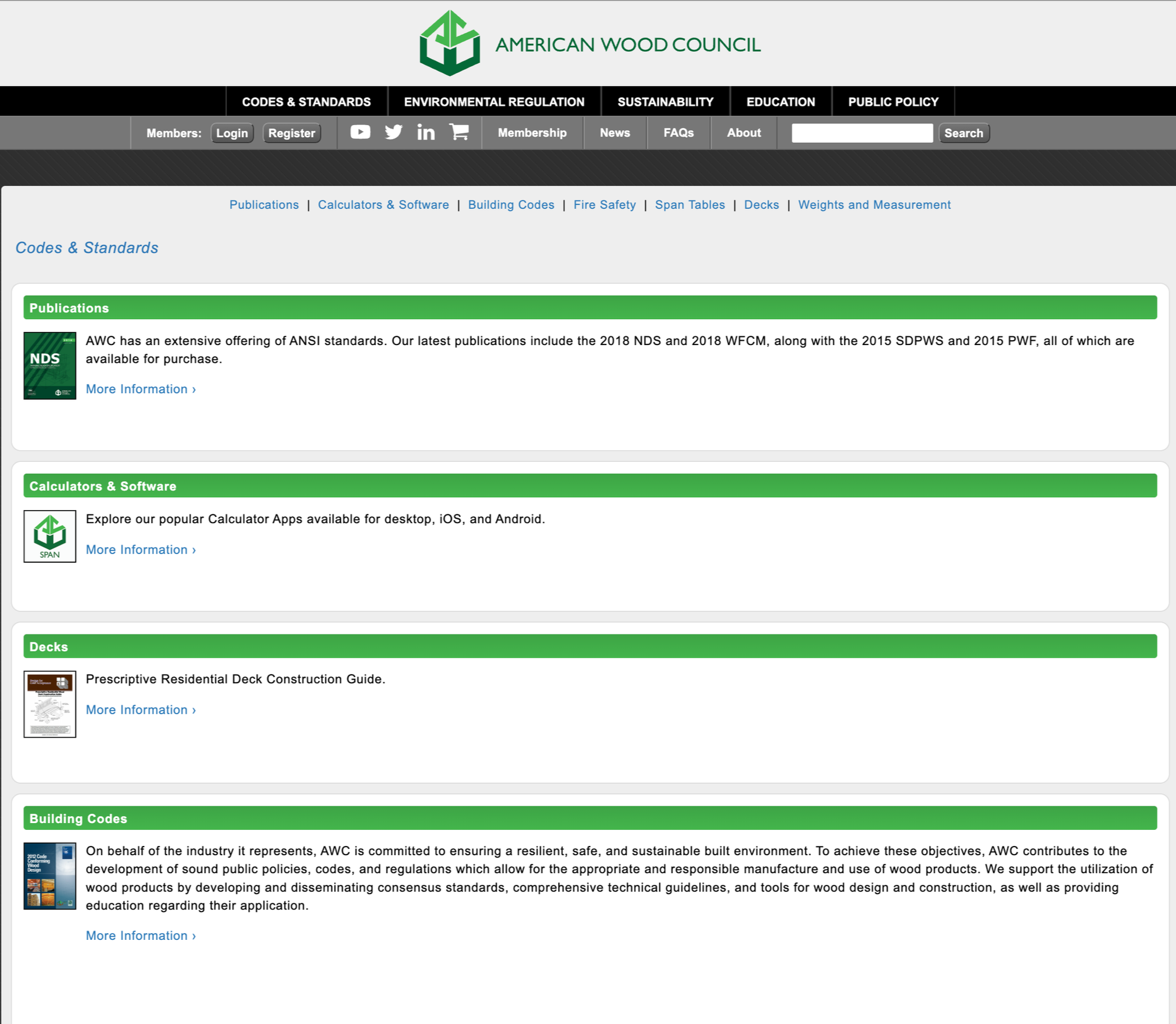
BEFORE
AWC USERS
My team and I conducted a client workshop where we discussed AWC’s key audiences. AWC has 4 distinct user groups, each seeking wood product information for different needs.
Code Officials – seeks technical information to utilize wood products in the real world.
Policymakers – are concerned with the impact of wood on the economy and the environment.
Fire Service – officials seek information on the performance and safety of wood materials.
AWC Members – companies who manufacture essential wood products for everyday life.
CONTENT STRATEGY
One of the main challenges of this project was to merge the content of three websites into one. With four distinct user groups, my goal was to find content that may be exclusive to specific users and content that was relevant to one or more user groups.
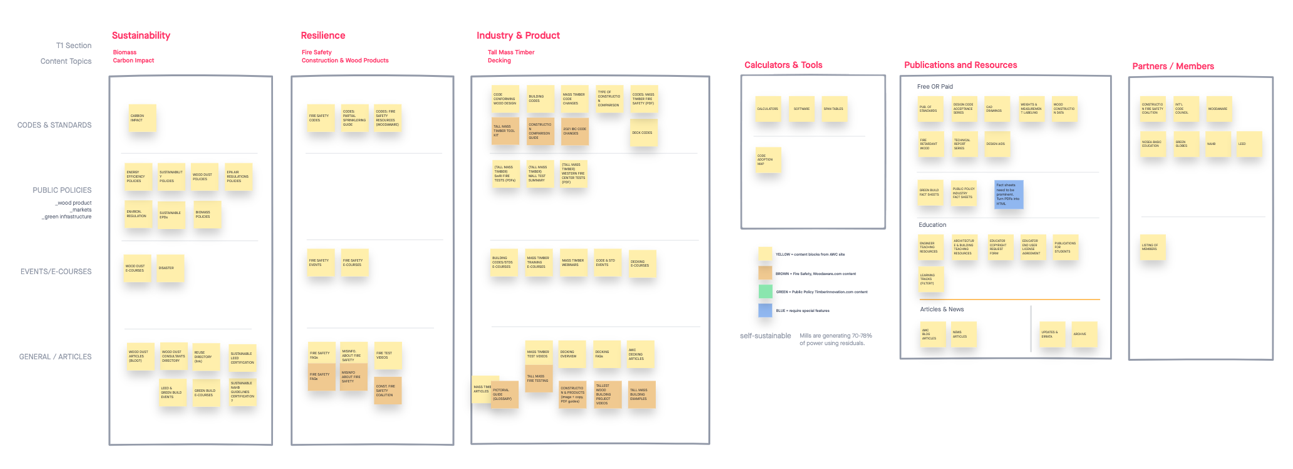
I led a card sorting exercise with my team and AWC grouping content into themes and identified the various types of content. This exercise revealed 5 main categories, 40 topics, and two cost options.
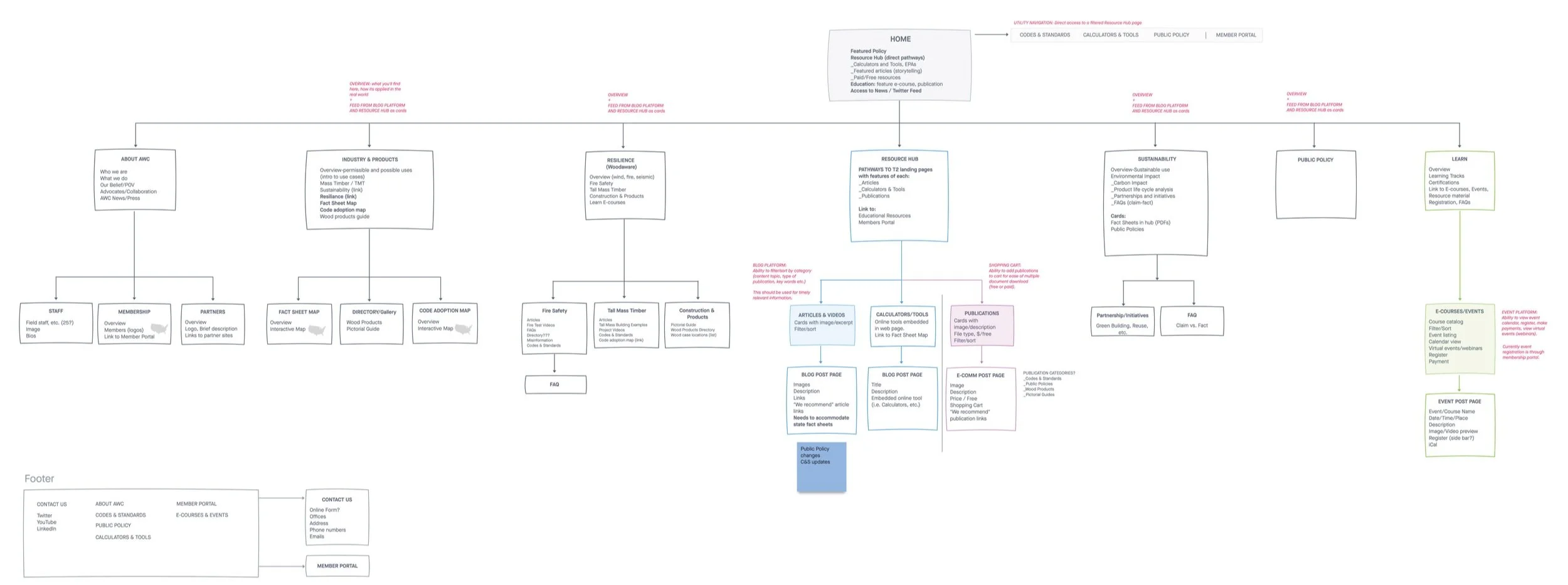
The hierarchy of the content was beginning to form. It was apparent that a content hub-based system would be a viable solution to help users find the materials they needed. Discussions with the client led to several iterations of the site map as we learned more about the users’ needs.
INFORMATION ARCHITECTURE
Filters / Sorting
A content hub was the central area providing access to multiple resource materials such as publications, online tools, videos, and technical papers. A key feature was the filter bar with a search function, giving the user multiple ways to navigate.
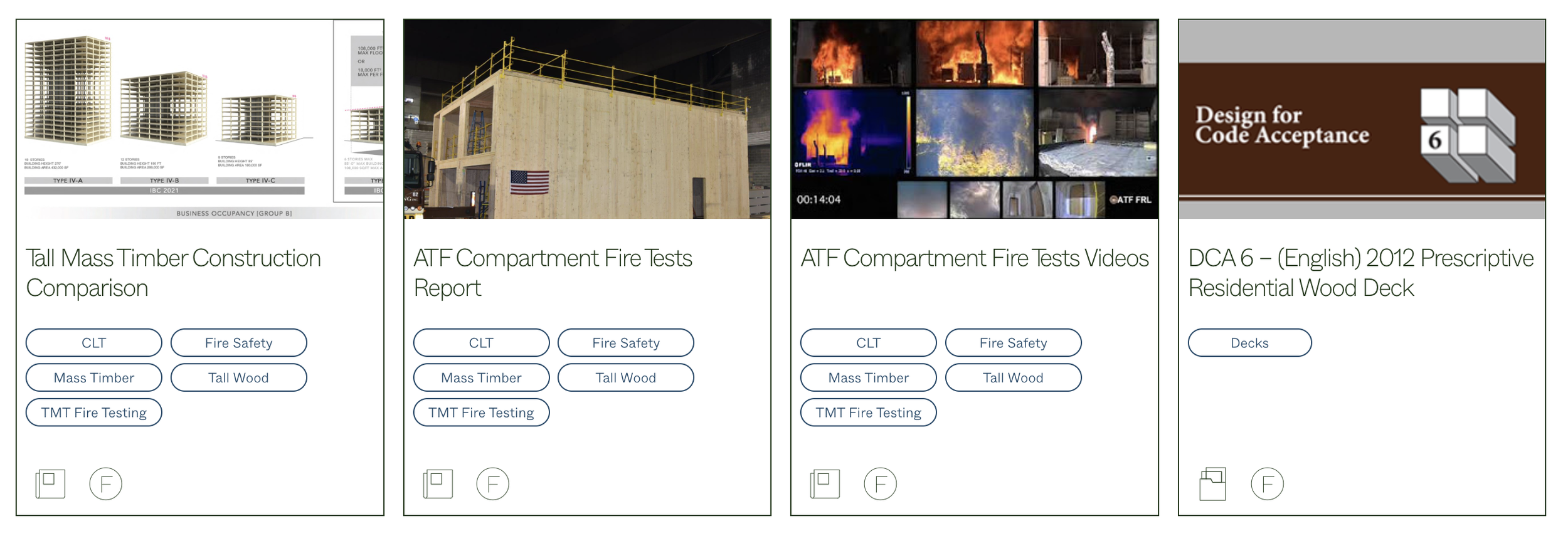
User-friendly Components
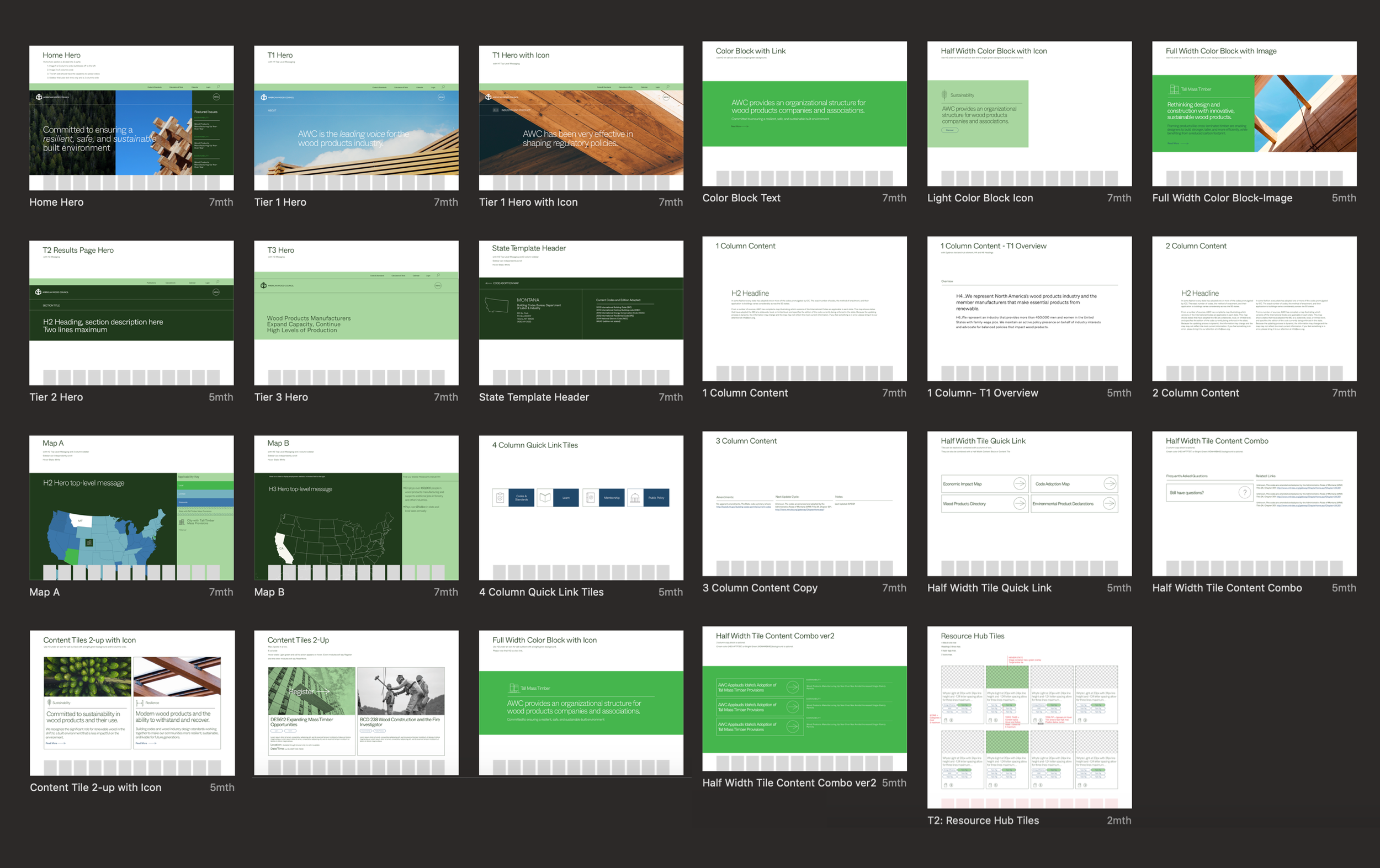
UI Pattern Library
To guide users and to help them quickly identify the type of content they would be looking for. Each resource card is clearly labeled with an informative title, image, topic tags, and iconography indicating the type of resource and cost.
The component-based design system includes various content types creating hierarchy and consistency throughout the website.